I explored 3 more lo-fi solutions
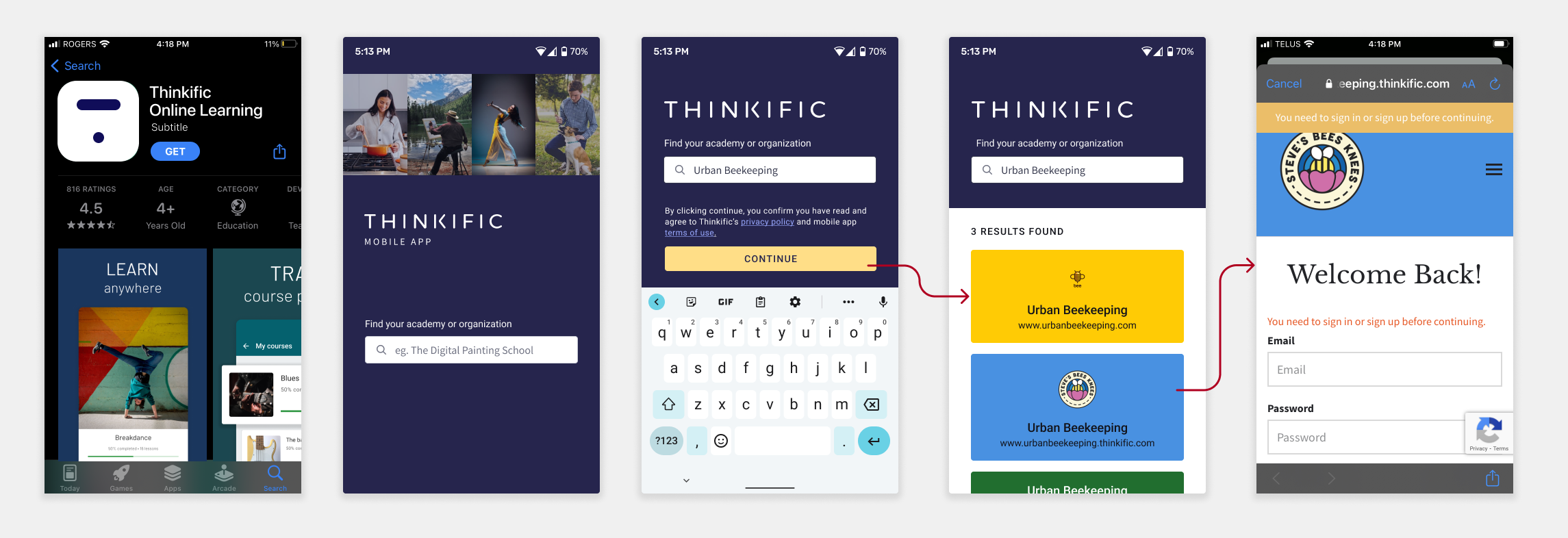
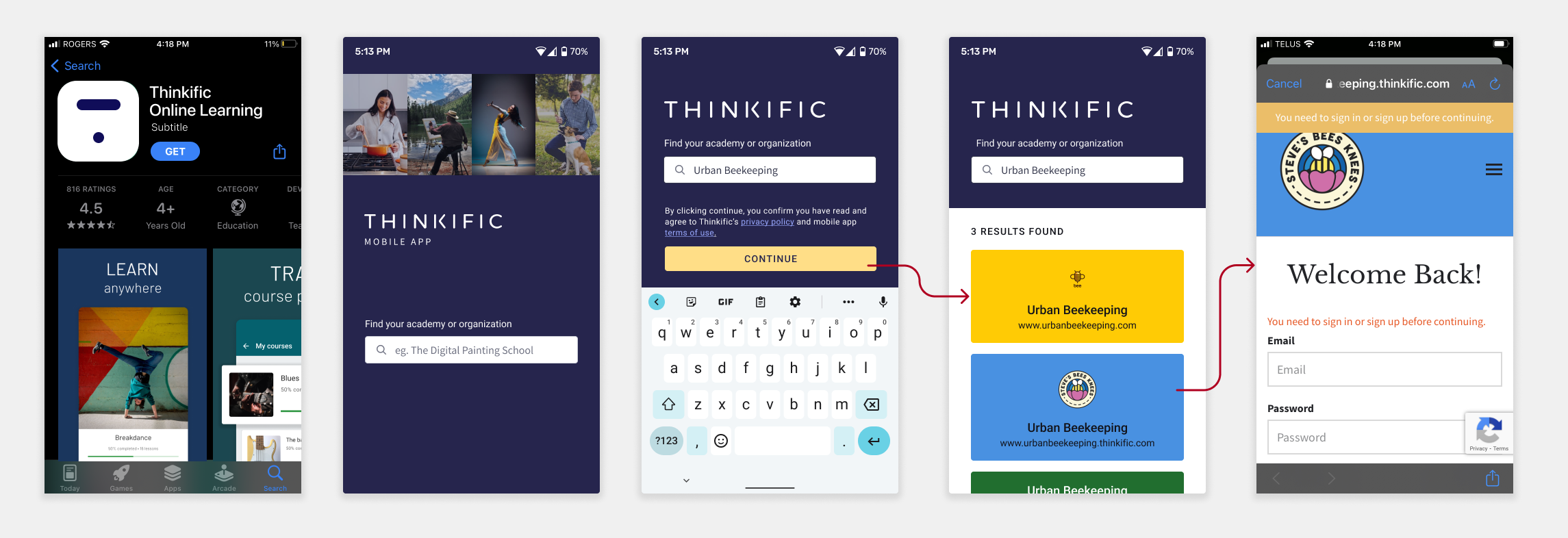
Solution 1: A school search, where Learners could type in the name of the school or keywords (if they couldn't remember the full name). A list of results would appear.

Solution 2: Enter the school's domain, which ensures only 1 unique result.

Solution 3: The Learner enters their email, and they have to check their email to find out which schools have the mobile app enabled, then they would get logged into the one school they clicked on.

Decision-making & consulting stakeholders
Our back-end developer said that they could combine the first and second options. They were the easiest to implement, because the we could ask the database for the school name and custom domain name already. They couldn't do keywords specifically, but if the word was already in the school name or domain name, it would show up. The third solution was a little confusing and had a lot of room for error/ more variables to think about.
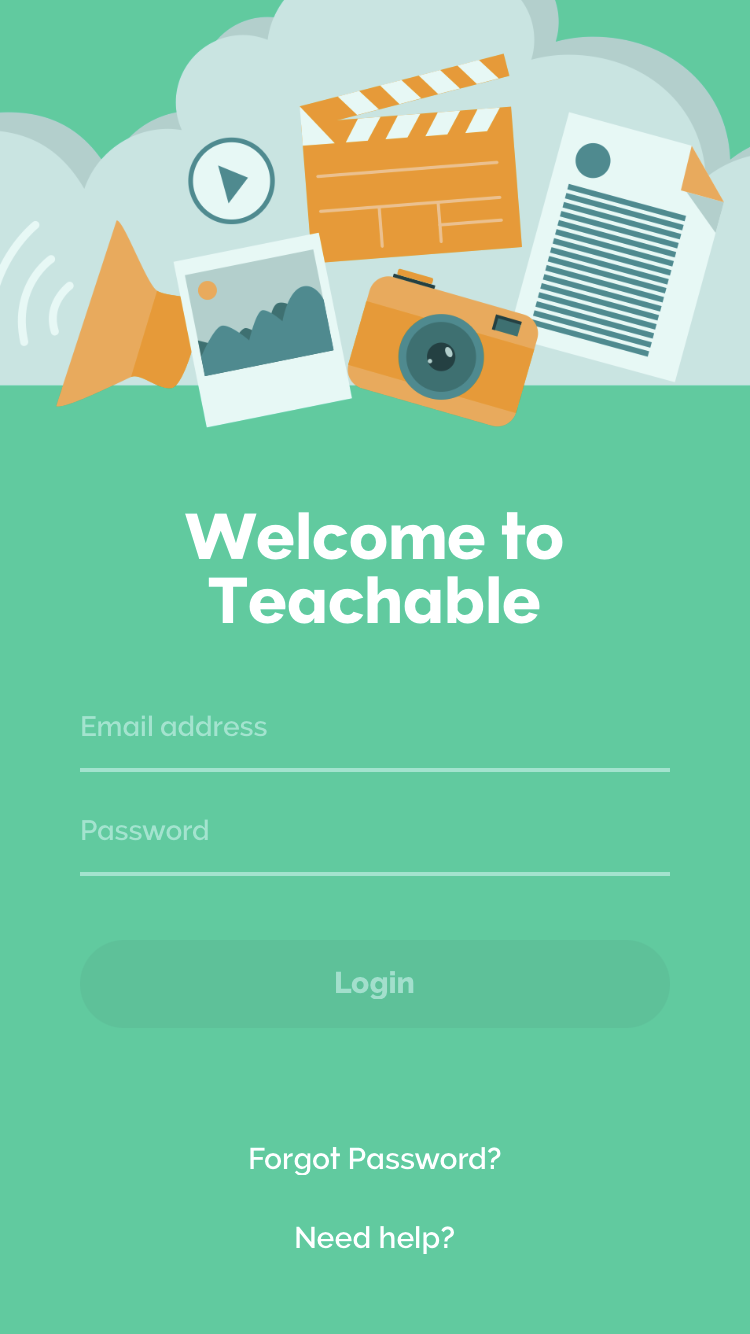
We showed this hi-fidelity mockup (image below) to Product Leadership and asked if this felt like we were encroaching on forbidden "marketplace" territory, like Skillshare and Udemy. They said no, because weren't actively encouraging a Learner to discover new schools. There was a chance that a Learner would click on the other schools out of curiosity, but the chances were slim, because our Researchers told us that Learners often buy from Creators they already know through social media.

We were willing to make the trade off for a better user experience.
We implemented this version a sprint before the beta launch, and I personally followed up with our Learners to see how their experiences went. They said they were able to find their schools much easier. Success!